Are you a designer looking to take your web design skills to the next level? Look no further than our comprehensive “Web Design Principles Checklist” In this guide, we cover the 8 essential web design principles every designer should know. From typography and color theory to navigation and accessibility, we’ve got you covered. By following our checklist, you’ll be able to create stunning, high-performing websites that meet the needs of your clients and users alike. So let’s dive in and explore the world of web design principles checklist!
Brief overview of the importance of web design

Principle 1: Purpose and Functionality
Explanation of how purpose guides design decisions

In summary, purpose guides design decisions by providing the designer with a clear understanding of what the design is intended to do, who the design is intended for, and what design decisions will support the purpose of the design.
Importance of ensuring that a website is functional and user-friendly
Principle 2: User-Centered Design

Explanation of what user-centered design is
In the world of web design, ensuring a website’s functionality and user-friendliness is crucial for a positive user experience. That’s where the “Web Design Principles Checklist” comes in. This checklist incorporates the philosophy of User-Centered Design, which prioritizes the needs, wants, and desires of the end-user in the design process. By taking into consideration the context of use, the user’s experience, and their behavior, designers can create products and services that meet the needs of the target audience.
To implement User-Centered Design, designers involve users in the design process through research methods like observation, testing, and feedback. This ensures that the final product is accessible, user-friendly, and relevant in today’s rapidly changing world. Discover how the “Web Design Principles Checklist” can help you prioritize the user in your design process and create websites that provide a positive user experience.
Importance of understanding the user's needs and goals
Principle 3: Accessibility

Explanation of what accessibility means in web design
Accessibility in web design refers to the design and development of websites and web applications that are usable by people with disabilities, including those with visual, auditory, motor, and cognitive impairments. The goal of accessibility is to ensure that everyone can use the web and all its features regardless of their abilities. This principle is crucial because it ensures that websites are inclusive and equitable, allowing people with disabilities to participate fully in society.
To make websites accessible, designers and developers must consider the needs of people with disabilities from the beginning of the design process. This includes using accessible HTML, providing alternative text for images, designing for keyboard navigation, and ensuring the use of clear and descriptive headings and links. It also involves providing text-to-speech and audio descriptions for multimedia content, and ensuring the use of clear and simple language for everyone, including those with cognitive and learning disabilities.
In short, accessibility in web design means designing websites that are usable by everyone, regardless of their abilities, and that provide equal access to information, services, and opportunities.
Importance of designing websites that can be used by everyone, regardless of ability
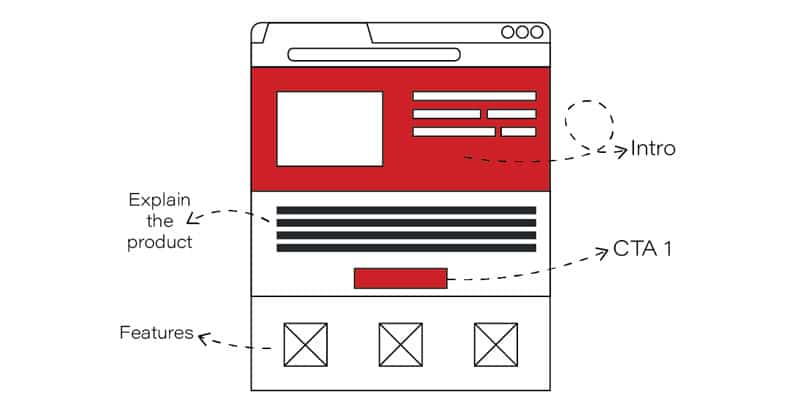
Principle 4: Content Hierarchy

Explanation of the importance of organizing content
If you want to create effective communication through your website, organizing your content in a clear and meaningful manner is crucial. Luckily, the “Web Design Principles Checklist” has got you covered! One key element of effective content organization is creating a well-structured hierarchy that emphasizes the most important information and the relationships between different content elements. By placing the most relevant information first, you can help your audience quickly grasp the main message, with supporting details following in a logical sequence.
The use of headings, subheadings, bullet points, and other visual cues can also be powerful tools for breaking down complex information into more manageable chunks, making it easier for your audience to follow and retain. By mastering these techniques, you can engage your audience, enhance their understanding, and make your message more memorable – ultimately increasing the impact of your content and achieving your desired outcomes, such as increased engagement, sales, or conversions.
Discussion of different ways to present content in a clear and logical manner
Principle 5: Typography

Explanation of the role typography plays in web design
Discussion of the best practices for using typefaces, font sizes, and line spacing
Principle 6: Color

Explanation of how color affects the user experience
Color plays a crucial role in the user experience, as it is a powerful tool for attracting attention, creating moods, and triggering emotions. For example, using bright colors can help to draw attention to important elements on a page, while using calming colors can help to create a more relaxing environment. Furthermore, colors also help to establish a brand identity, as certain colors are associated with specific brands, such as Coca-Cola‘s iconic red and white, or Facebook’s blue.
Different colors evoke different emotions, and color psychologists have found that colors such as blue and green are associated with feelings of trust and calmness, while red is associated with energy and excitement. When selecting colors for a website, it’s important to consider the intended user experience, and choose colors that align with the overall goal of the site. For example, a site for a financial institution might use colors like blue, green, and gray to evoke trust and stability, while a site for a sports team might use bold and energetic colors like red and black to create excitement.
In conclusion, color is a powerful tool for creating user experiences and can have a significant impact on how users perceive and interact with a website. When used effectively, color can help to create a more engaging and memorable user experience.
Discussion of the best practices for using color in web design
Principle 7: Responsiveness
Explanation of what responsiveness means in web design
Responsiveness in web design refers to the ability of a website to adapt to different screen sizes and devices. This means that the website will adjust its layout, content, and functionality based on the size of the screen it is being viewed on. This is important in today’s world as more and more people are using different devices, such as smartphones, tablets, laptops, and desktops, to access the web. A responsive website ensures that users have an optimal viewing experience regardless of the device they are using. A responsive website ensures that users have an optimal viewing experience regardless of the device they are using.

By having a responsive website, businesses can reach a wider audience and provide a better user experience for their customers. Responsiveness is a critical aspect of web design and should not be overlooked when building a website
Importance of designing websites that look and function well on all devices
Designing websites that look and function well on all devices is crucial in today’s digital landscape. With the increasing use of mobile devices for online browsing, it’s essential for websites to be responsive and adjust to different screen sizes, resolutions, and orientations.
A responsive website not only provides a better user experience but also ensures that your website is accessible to a wider audience. If a website is not responsive, it can lead to a frustrating experience for users, who may abandon the site or have a negative impression of your brand.
In addition, Google has begun to factor in the responsiveness of a website in its search engine rankings, so a responsive website can help boost your search engine optimization efforts. Overall, having a responsive website is essential for a successful online presence and should be a top priority in any website design project.
Principle 8: Aesthetics

Explanation of the role of aesthetics in web design
Aesthetics play a crucial role in web design as it helps to create a visually appealing and harmonious experience for the user. Aesthetically pleasing web design attracts users, and when combined with great content and user experience, it can keep them engaged and increase the chances of converting them into customers.
A well-designed website can be a powerful tool for building brand identity and creating a lasting impression. Aesthetics help to convey a brand’s personality, values, and tone of voice, making the website memorable and distinctive. Good aesthetics also enhance the user experience by making the website easy to navigate and use, thus increasing the likelihood that the user will return and recommend the website to others.
Ultimately, aesthetics play a significant role in establishing the credibility and professional reputation of a website and can directly impact its success.
Discussion of how to balance form and function to create a visually appealing website
Balancing form and function to create a visually appealing website is a crucial aspect of web design. The form refers to the design elements such as color, typography, images, and layout, while function refers to the functionality and user experience of the site.
To achieve this balance, designers should consider the user experience as the top priority, while also incorporating visually appealing design elements to enhance the overall look and feel of the site. This can be achieved by using a clean, simple layout, with a consistent color palette, and well-chosen typography. The use of images and other design elements should also be considered carefully to ensure that they support the overall look and feel of the site, while also serving a functional purpose. Ultimately, the key to a visually appealing website is to find the right balance between form and function, ensuring that the site is both attractive and user-friendly.
Final thoughts