Consider the goals you have for your responsive website.

When creating a responsive website, one of the most important aspects to consider is the screen size for responsive design. The site should adjust its layout and content based on the screen size of the device being used to access it, ensuring that it is optimized for viewing on any device, whether it be a desktop computer, tablet, or smartphone.
To ensure that your responsive website meets your goals, you must first consider what information you want to display and how you want to display it. Common goals include providing information about a business or organization, showcasing products or services, offering a platform for e-commerce transactions, or serving as a platform for sharing information or connecting with others.
Aside from the information you want to display, the design and layout of your website are also crucial considerations. A responsive website should have a clean and simple design, with a clear structure and consistent styling throughout the site, making it easy to navigate and read on any device. Additionally, it is essential to optimize your website for search engines to increase its visibility and accessibility.
Ultimately, the success of your responsive website is dependent on its ability to provide a positive user experience. This means that your site should be fast-loading, responsive to user interactions, and have clear and concise navigation that makes it easy for users to find what they are looking for. By keeping these considerations in mind, you can create a responsive website that meets your goals and provides a positive experience for your users.
Define your target audience

Defining the target audience for a responsive website is a critical step in the website development process. This step helps in determining the design, content, and functionality of the website to meet the needs and expectations of the target audience. A responsive website is designed to automatically adjust to different screen sizes, providing an optimal viewing experience on any device.
A target audience is a specific group of people who the website is designed to attract and engage. It is essential to understand the demographics, preferences, and behaviors of the target audience to create a website that meets their needs and goals. To define the target audience, the following factors should be considered:
- Demographic information – This includes age, gender, education level, income, and location. This information will help determine the design and content of the website to appeal to the target audience.
- Behavioral patterns – This includes the type of devices the target audience uses, their online habits, and the type of information they seek. Knowing the target audience’s online habits can help determine the best approach for designing the website and presenting the content.
- Goals and needs – Understanding the target audience’s goals and needs will help determine the type of information they are seeking, and what type of content should be provided on the website. This information will also help determine the navigation structure and functionality of the website.
- Competitor analysis – Evaluating the websites of competitors in the same industry can provide valuable insights into the target audience’s preferences and behaviors. This information can be used to make the website stand out and provide a unique user experience.
Once the target audience is defined, the website design, content, and functionality should be created to meet their needs and expectations. The website should be visually appealing, easy to navigate and provide relevant and valuable information. The website should also be optimized for different devices, such as smartphones, tablets, and desktops, to ensure the best viewing experience for the target audience.

Compare different screen sizes and decide on the best size for your website.

When it comes to designing a website, one of the most important decisions to make is choosing the right screen size. Screen sizes can vary greatly, and it’s crucial to choose the best size for your website to ensure that it is user-friendly and accessible to the widest possible audience.
There are several factors to consider when deciding on the best screen size for your website. Firstly, you need to consider the type of device that your target audience is likely to use. For example, if your target audience is primarily composed of mobile users, you may want to choose a smaller screen size that is optimized for mobile devices. On the other hand, if your target audience is mostly using desktop computers, a larger screen size may be more appropriate.
Another important factor to consider is the type of content that you will be displayed on your website. If your website will contain a lot of text, images, and videos, a larger screen size may be necessary to provide a better user experience. On the other hand, if your website will be focused on showcasing products or services, a smaller screen size may be more appropriate, as this will allow you to display more information in a compact and easily digestible format.

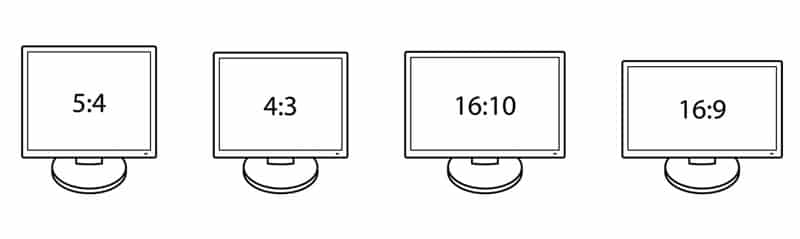
When comparing different screen sizes, it’s also important to consider the aspect ratio of the screen. The aspect ratio is the ratio of the width of the screen to its height. A common aspect ratio is 16:9, which is commonly used for widescreen displays. Other aspect ratios, such as 4:3 and 3:2, are also used for certain devices and displays. It’s important to choose a screen size that is compatible with the aspect ratio of your target audience’s devices to ensure that your website is displayed correctly.
Finally, you should also consider the resolution of the screen when choosing the best size for your website. A higher resolution screen will provide a sharper and clearer display, but it may also require a larger screen size to be effective. On the other hand, a lower resolution screen may be more suitable for smaller devices, as it will allow for a more compact display.
In conclusion, choosing the best screen size for your website requires careful consideration of several factors, including the type of device your target audience is likely to use, the type of content that you will be displaying, the aspect ratio of the screen, and the resolution of the screen. By taking these factors into account, you can ensure that your website is user-friendly, accessible, and optimized for the widest possible audience.
Create a responsive design for your website that adapts to different screen sizes.

Screen size for responsive design is a critical aspect of modern web design that allows websites to adjust their layout and content dynamically based on the user’s screen size. The goal is to deliver an optimal viewing experience across a wide range of devices, including large desktop monitors and smaller mobile devices.
To achieve a responsive design, you must master CSS media queries and flexible grid-based layouts. Media queries are a CSS technique that enables you to apply different styles to your website based on the device’s screen size. For instance, you can use media queries to set specific styles for devices with a screen width of 720 pixels or less and another set of styles for devices with a screen width of 720 pixels or more.
In addition to media queries, you also need to use flexible grid-based layouts to create a responsive design. A grid-based layout is a system of columns and rows that help you arrange your content on the page. By using flexible grids, you can create a layout that automatically adjusts to different screen sizes, ensuring that your content is always displayed in the most readable and user-friendly way possible.
Another important aspect of responsive design is the use of responsive images. Responsive images are images that automatically adjust their size based on the size of the device’s screen.

This is important because large images can slow down your website’s loading time, especially on mobile devices. By using responsive images, you can ensure that your images are displayed at the optimal size for each device, which helps to improve the overall performance of your website.
Finally, it’s also important to consider your website’s navigation when creating a responsive design. Your navigation should be easy to use on all devices, including mobile devices. This often involves using a hamburger menu or a different type of navigation for smaller screens to ensure that users can easily find what they’re looking for.
In conclusion, creating a responsive design for your website is important in today’s digital world where users are accessing the internet from a variety of devices. By using media queries, flexible grid-based layouts, responsive images, and user-friendly navigation, you can ensure that your website provides an optimal viewing experience for all users, regardless of the device they are using.
Test your website on different devices and make adjustments as needed.

Why is it important to test your website on different devices?
- Different devices have different screen sizes and resolutions – Each device has a unique screen size and resolution, and your website may look different on each of them. Testing your website on different devices will help you determine if your website is optimized for all screen sizes and resolutions, and make any necessary adjustments.
- Different devices have different capabilities – Each device has different capabilities and may behave differently when accessing your website. For example, a desktop computer has a larger screen and a mouse, while a mobile phone has a smaller screen and is typically used with touch controls. Testing your website on different devices will help you determine if your website is optimized for all device capabilities, and make any necessary adjustments.
- Different devices use different browsers – Different devices use different browsers, which can affect how your website is displayed. For example, some browsers may not support certain technologies or may have different performance characteristics. Testing your website on different devices and browsers will help you determine if your website is optimized for all browsers, and make any necessary adjustments
How to test your website on different devices effectively?
- Use a device testing tool – There are many device testing tools available that allow you to test your website on a wide range of devices and browsers. These tools can be especially helpful if you don’t have access to all of the devices you need to test your website on.
- Test on real devices – While device testing tools are useful, it’s also important to test your website on real devices. This will give you an accurate representation of how your website will perform in real-world conditions.
- Test on both desktop and mobile devices – It’s important to test your website on both desktop and mobile devices to make sure that your website is accessible and user-friendly for everyone who visits it.
- Test on different browsers – Make sure to test your website on the most popular browsers, including Chrome, Firefox, Safari, and Internet Explorer.
- Test on different network connections – Make sure to test your website on different network connections, including Wi-Fi, 3G, and 4G. This will help you determine if your website is optimized for different network speeds, and make any necessary adjustments.
In conclusion, testing your website on different devices and making adjustments as needed is crucial to ensure that your website is accessible and user-friendly for everyone who visits it. By using a device testing tool, testing on real devices, testing on both desktop and mobile devices, testing on different browsers, and testing on different network connections, you can ensure that your website is optimized for all devices and conditions.
Keep your website responsive as you make changes and updates to your website.

In today’s digital era, a website’s responsiveness is crucial for ensuring an optimal user experience for visitors. A responsive website is one that adjusts to the screen size and resolution of the device being used to access it. This means that a website should look and work well on any device, be it a desktop computer, tablet, or smartphone.
As you make changes and updates to your website, it is important to keep its responsiveness in mind. This will help you avoid any issues that may arise from changes that break the website’s layout or functionality on different devices. Here are a few things to keep in mind to keep your website responsive:
- Use a responsive design framework – There are several responsive design frameworks that can help you create a responsive website. These frameworks come with pre-designed templates and components that are optimized for different devices, making it easier to create a responsive website.
- Test your website on different devices – After making changes to your website, it is important to test it on different devices to ensure that it looks and works well on all of them. You can use browser tools like Google Chrome’s DevTools to simulate different screen sizes and resolutions, or you can physically test the website on different devices.
- Use media queries – Media queries are a CSS technique that allows you to apply different styles to your website based on the device being used to access it. For example, you can use media queries to hide certain elements of your website on smaller screens or to adjust the font size for better readability on different devices.
- Use flexible images and videos – When using images and videos on your website, it is important to make sure that they are flexible and resize properly on different devices. You can use CSS to set the width and height of images to be a percentage of the viewport, rather than a fixed pixel value, to ensure that they are always proportional to the screen size.
- Avoid using fixed-width elements – Fixed-width elements, such as tables and sidebars, can break the responsiveness of your website when viewed on smaller screens. Instead, you should use flexible elements that adjust to the screen size, such as fluid grids and flexible containers.

Tips for optimizing your website for different screen sizes

As technology advances, the way we access websites has changed dramatically. With the rise of smartphones and tablets, people are accessing the internet more and more on smaller screens. It’s essential for website owners to optimize their sites for different screen sizes in order to ensure a positive user experience. Here are 5 tips to help you optimize your website for different screen sizes.
- Responsive Design – The first and most important step in optimizing your website for different screen sizes is to use a responsive design. A responsive design means that the layout of your website will adjust automatically to fit the screen size of the device it’s being viewed on. This means that your website will look good and be easy to navigate no matter what device your visitors are using.
- Content Organization – When designing for smaller screens, it’s important to organize your content in a way that’s easy to navigate. Use headings, subheadings, and bullet points to break up long blocks of text and make it easier to read. Make sure that your images are optimized for smaller screens as well.
- Button Size – Buttons on your website should be big enough to be easily clicked on smaller screens. You don’t want your visitors to have to zoom in or stretch their fingers just to click a button. Make sure your buttons are at least 44 x 44 pixels in size to make it easy for users to interact with your website.
- Font Size – On smaller screens, it’s important to make sure that the font size is big enough to be easily read. Make sure that your font size is at least 14 pixels, and use font sizes that are scalable, so that they adjust automatically to the size of the screen.
- Load Time – Load time is an important factor to consider when optimizing your website for different screen sizes. On smaller screens, the internet connection is often slower, so it’s important to make sure your website loads quickly. Use image optimization, minimize the number of plugins you use, and use a fast hosting service to ensure that your website loads quickly on all devices.
In conclusion, optimizing your website for different screen sizes is essential in today’s digital world. By using a responsive design, organizing your content, making sure your buttons and font size are appropriate, and ensuring your website loads quickly, you can provide a positive user experience for all of your visitors, no matter what device they’re using.
Final thoughts about a responsive website.