Typography plays a critical role in web design, as it directly impacts the user experience and readability of your website’s content. From font selection to spacing and hierarchy, there are many factors to consider when designing with typography. In this article, we’ve compiled the top 10 tips on typography in web design to help you create visually appealing and user-friendly websites. Whether you’re a seasoned designer or just starting, these tips will provide valuable insights into the world of typography.
Brief overview of the importance of typography in web design

- Choose the Right Font,
- Consistency is Key,
- Play with Size and Spacing,
- Experiment with Color,
- Consider the Background,
- Use High-Quality Images,
- Use Responsive Design,
- Utilize White Space,
- Experiment with Layout, and
- Test the typography on different devices and browsers.
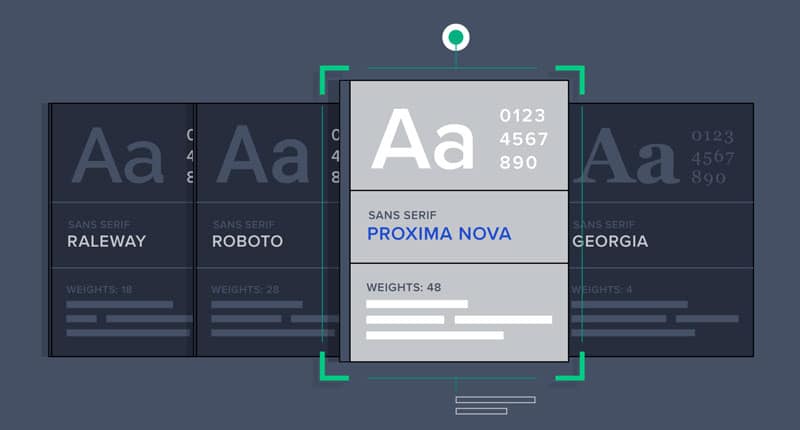
Tip #1: Choose the Right Font
1. Explanation of the role of font in typography

2. Discussion of common font types and when to use them
There are several font types commonly used in web design, including serif, sans-serif, display, and handwriting. Serif fonts are traditional and are characterized by small lines at the ends of letters. They are best used for printed materials such as books and newspapers. Sans-serif fonts, on the other hand, are more modern and are characterized by clean lines and simple shapes. They are ideal for websites and digital products as they are easier to read on screens. Display fonts are decorative and are best used for headlines and titles. Handwriting fonts are informal and are best used for personal or creative projects. When choosing a font for web design, it’s important to consider the type of content, the target audience, and the tone you want to convey.
3. Explanation of why it is important to choose a font that is easy to read and aligns with your brand style
Tip #2: Consistency is Key
1. Explanation of the importance of consistency in typography

2. Discussion of how to maintain consistency throughout a website .
3. Explanation of why consistency improves user experience and enhances the overall look of a website
Tip #3: Play with Size and Spacing
1. Explanation of how size and spacing affect the readability and overall look of typography

2. Discussion of how to choose the right size and spacing for headings, subheadings, body text, etc.
3. Explanation of why size and spacing are important elements in typography and should not be overlooked
Tip #4: Experiment with Color
1. Explanation of the role of color in typography

2. Discussion of how to choose the right color for your typography
3. Explanation of why color is an important tool for enhancing the overall look and feel of a website
Tip #5: Consider the Background
1. Explanation of the importance of considering the background when choosing typography

2. Discussion of how to choose a font that contrasts well with the background and enhances readability
3. Explanation of why considering the background is important for a successful typography design.
Tip #6: Use High-Quality Images
1. Explanation of how images can enhance typography and improve user experience

2. Discussion of how to choose high-quality images that align with your brand style and enhance the overall look of your website
3. Explanation of why using high-quality images is important for a successful typography design
Tip #7: Use Responsive Design
1. Explanation of what responsive design is and its significance in typography

2. Discussion of how responsive design affects typography
3. Explanation of why responsive design is important for a successful typography design
Tip #8: Utilize White Space
1. Explanation of what white space is and its significance in typography

2. Discussion of how white space can enhance the overall look of your website and improve readability
3. Explanation of why white space is important for a successful typography design
Tip #9: Experiment with Layout
1. Explanation of the role of layout in typography

2. Discussion of how to experiment with different layouts to enhance the overall look of your website
3. Explanation of why experimenting with layout is important for a successful typography design
Tip #10: Test, Test, Test
1. Explanation of the importance of testing typography on various devices and browsers

2. Discussion of how to test typography and make necessary adjustments for optimal user experience
3. Explanation of why testing is important for a successful typography design
Reminder of the significance of typography in web design and its impact on user experience and overall aesthetic appeal
- Choose legible and readable fonts that complement your brand.
- Maintain consistent font sizes, styles, and line spacing throughout the website.
- Use appropriate font weights to create visual hierarchy.
- Avoid using too many fonts, stick to 2-3.
- Use contrasting colors for text and background.
- Use headings and subheadings to break up content.
- Test font size and line spacing on different screen sizes.
- Pay attention to letter spacing and kerning.
- Use font-based icons for visual interest.
- Make sure text is accessible for all users, including those with disabilities. Typography greatly impacts the overall aesthetic appeal and user experience of a website, so it’s important to take the time to get it right.
Final thoughts on the importance of incorporating these 10 tips on typography in web design